My Media Library – Personal API
REST API executed using Express, Node.js, PostgreSQL, Knex.js
My Media Library
REST API executed using Express, Node.js, PostgreSQL, Knex.js

Frontend
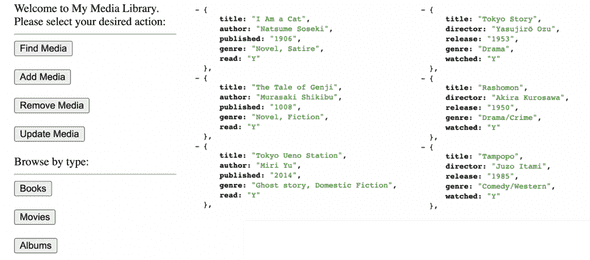
- Static web pages served using Express.static( )
- Form inputs serve as query parameters (see resulting URL)
- Only POST, GET requests can be sent from an HTML form element
Backend
- Knex.js to establish the connection to the database
- PostgreSQL for database
- Express to create local server
- Express.static( ) to host static web pages frontend
Endpoints
Retrieve media by type
- /media-library/movies
- /media-library/books
- /media-library/albums
CRUD functionality
- /add-media —— Create new media entry
- /find-media —— Read new media entry
- /update-media - Update media entry
- /remove-media - Delete media entry
Installation
Clone the app from github and run (in node) to install the required dependencies.
npm iCreate a local PostgreSQL database “my_media_library”.
Configure the connection in knexfile.js at the project root.
module.exports = { development: { client: 'postgresql', connection: { database: 'my_media_library', user: 'username', password: 'password', }, seeds: { directory: './knex/seeds', }, migrations: { directory: './knex/migrations', }, },};Scripts
You may wish to run these in a separate terminal from the back end scripts during development
knex seed:run //seeds database
knex migrate:latest //runs knex migrations
npm run start //starts the backend server and seeds migrationsRecommended: JSONVue or other JSON formatting extension
